3950 Dashboard¶
Einstiegsvideo: Y:\KUNDENDATEN\CIMPCS\Intern\Arbeitsunterlagen\Schulungsvideos\Admin\Dashboard
Tastenkombinationen
STRG + ALT + Shift + L --> SQL LOG
STRG + ALT + Shift + E --> SQL Abfragen
STRG + ALT + Shift + A --> Admin
STRG + Rechte Maus auf Objekt = Administrierfunktionen
Hauptmenü ~> Alle Quellen Durchsuchen = SQL Gehirn
Möglichkeiten für Kunden¶
- Kundeneigene Erstellung von Dashboards
- Nutzung vorgefertigter ProdatStandardDashboards
- Entwicklung von kundenspezifischen Dashboards durch CIMPCS
Anwendungsbeispiele¶
Erstellung¶
Aufpassen: beim Schließen wird nicht automatisch nach Speichern gefragt!
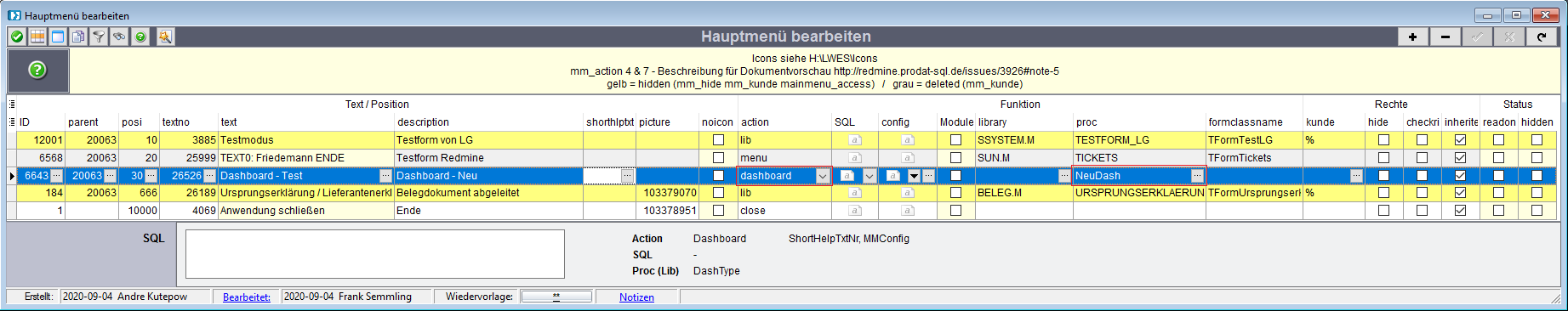
- Hauptmenü-Eintrag erstellen mit action:
dashboardund proc: Dashboard-Kennzeichen zum Beispiel - Dashboard öffnen
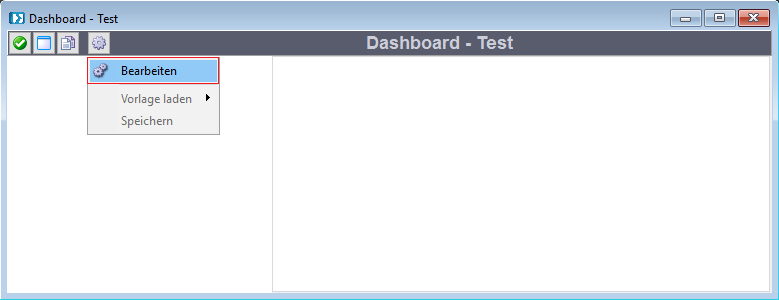
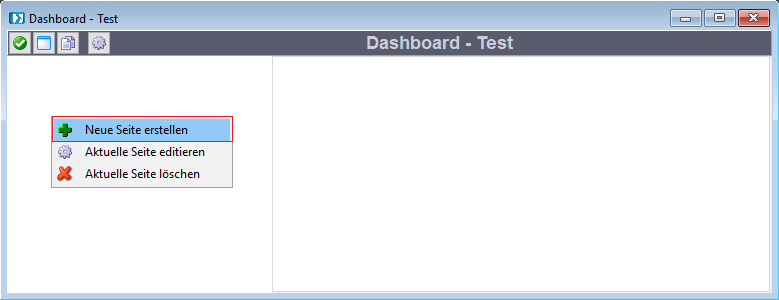
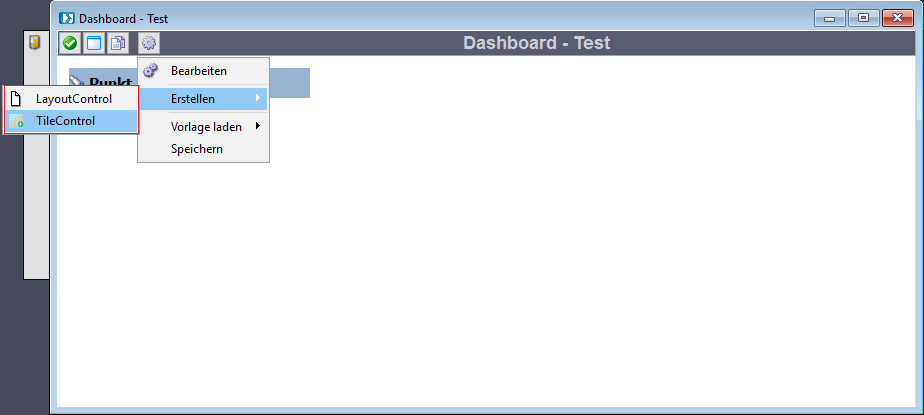
Zahnrad/BearbeitenAufklappenPanel links/Popupmenu/Neue Seite erstellenAufklappen- und folgende Parameter eingeben:
- Menu.Caption
- Menu.Hint
- Menu.ImageIndex (Passende Icon von USysModule/ImageListHot)
- die Parameter kann man später über
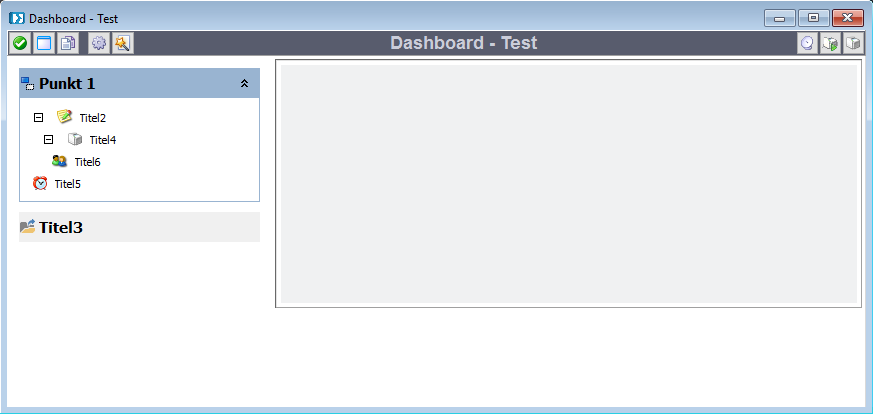
Panel links/Popupmenu/Aktuelle Seite editierenanpassen - Seiten sind mit drag-n-drop miteinander kombinierbar (kann man als Baumstruktur darstellen) zum Beispiel
- und folgende Parameter eingeben:
TileControl¶
- Editierte Seite auswählen
Zahnrad/ErstellenAufklappen- Kontextmenü > Item bearbeiten
- Name (Komponentname, also Groß- und Kleinschreibung ist nicht von Bedeutung, jedoch dürfen nur Buchstaben, Zahlen und der Unterstrich verwendet werden. Der Name muss mit einem Buchstaben beginnen)
- Text 1 (oben links)
- Text 2 (oben rechts)
- Text 3 (unten links)
- Text 4 (unten rechts)
- MainMenu-Link (mm_id)
- Font.Size(1)
- Font.Size(2-4)
- ImageIndex (Glyph = False) [wovon geladen / wie kann man bedienen?] Vorschlag: löschen und Image von oben ausgewählter
mm_idladen. - mit Schift+Linksklick kann man die Größe anpassen (werden vorgegebene Größe nacheinander gesetzt)
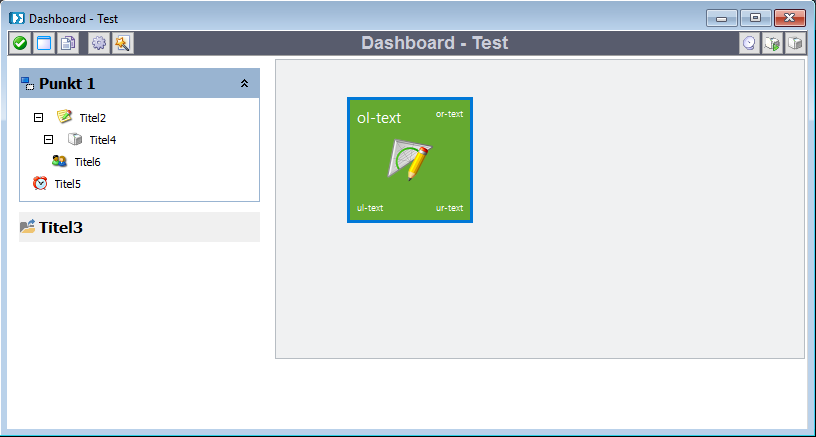
- Beispiel
LayoutControl¶
- Editierte Seite auswählen
Zahnrad/ErstellenAufklappen- LayoutControl
- Popupmenu von LayoutControl:
Eigenschaften: heir kann man aktuell nur die Höhe anpassenLayoutControl-Customizer: visuelle Layouteditor (Gruppierung, Positionierung, Ausrichtung, Umbenennung usw)
Offen: wie erzeugt man ein Split Element?
Grid¶
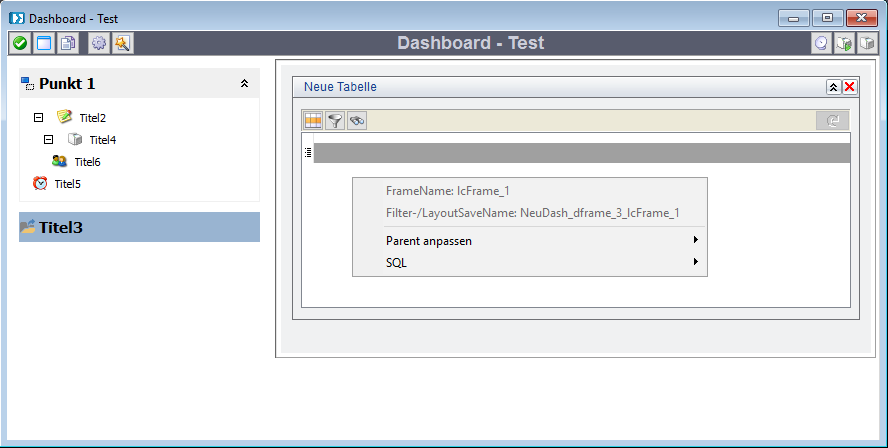
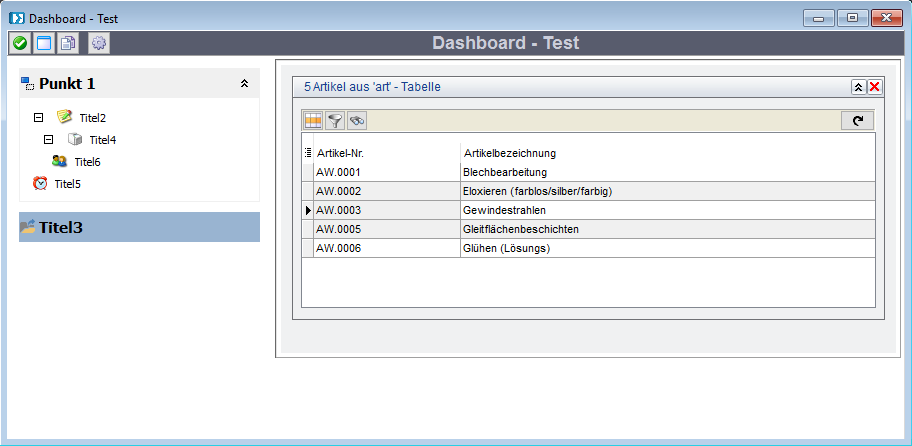
Hinzufügen/Grid- Popupmenu von Grid
Aufklappen
- Erste zwei Zeilen: automatisch generierte Namen von Frame und Layout zur Info
- bei SQL kann man Standard-SQL-Name eingeben oder direkte SQL-Statement: zum Beispiel
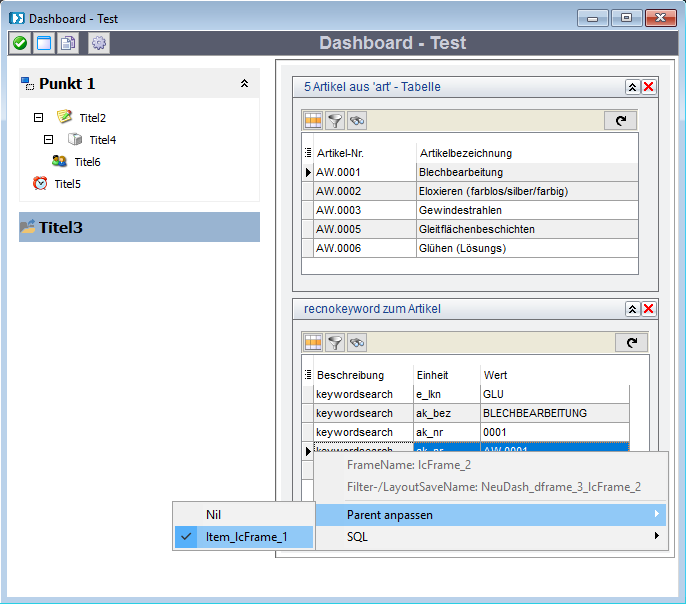
Parent anpassenfür Master-Detail-Beziehungstabellen geeignet, zum Beispiel
- Suche per Suchbegrif SQL
Einstiegsfilter¶
- Daten werden erst nach Enter-Taste in Suchfeld oder nach Suchen-Button Klick geladen Aufklappen
- Ganze Funktionalität nur bei Hauptframe möglich (wo keinen Parent angegeben ist)
- Aktivieren für das Grid: Aufklappen
- Filter-Liste sind Einträge von der
datarowstateTabelle - BSP: Aufklappen
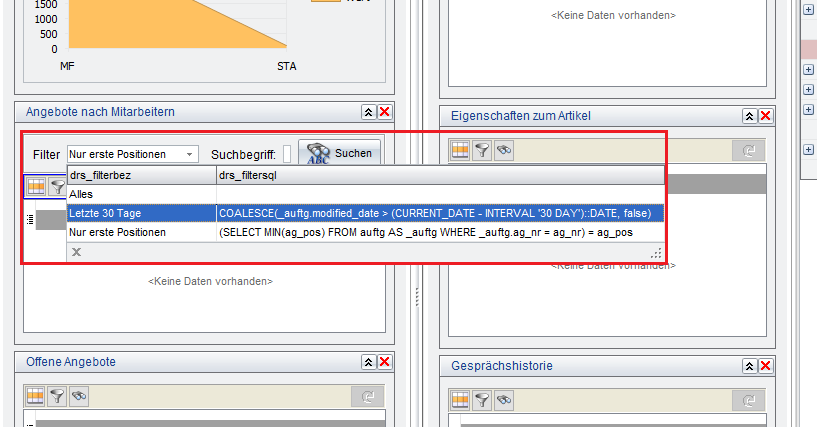
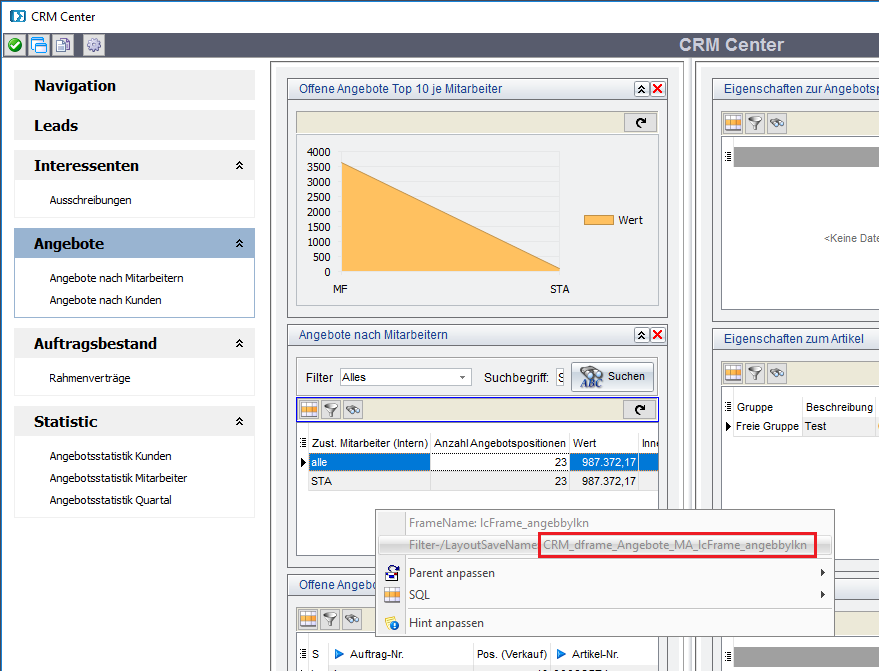
INSERT INTO datarowstate (drs_type, drs_code, drs_sort, drs_filtersql, drs_textnr, drs_defregister) VALUES ('CRM_dframe_Angebote_MA_lcFrame_angebbylkn', 's30Tage', 10, 'COALESCE(_auftg.modified_date > (CURRENT_DATE - INTERVAL ''30 DAY'')::DATE, false)', 4624, false), --Letzte 30 Tage ('CRM_dframe_Angebote_MA_lcFrame_angebbylkn', 'sPosFirst', 20, '(SELECT MIN(ag_pos) FROM auftg AS _auftg WHERE _auftg.ag_nr = ag_nr) = ag_pos', 26573, true); --Nur erste Position drs_typeist der Grid-Name. Dieser wird im Edit-Modus im Popupmenü angezeigt Aufklappen
Chart¶
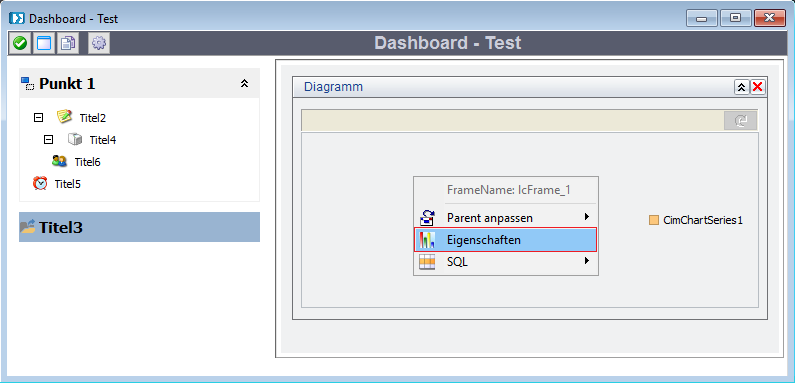
Hinzufügen/Chart- Popupmenu von Chart
- Parent anpassen und SQL analor Grid (siehe oben)
- Eigenschaften:
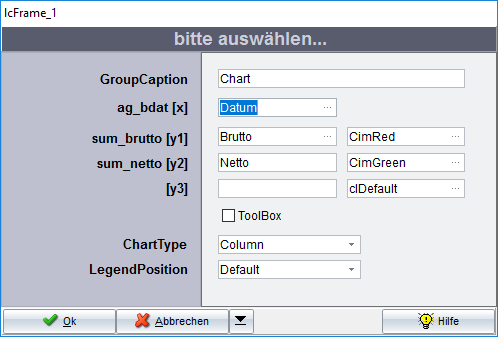
Aufklappen
- GroupCaption
- x[x] (Bezeichnung und Farbe definieren)
- y[y1](Bezeichnung und Farbe definieren)
- [y2] (Bezeichnung und Farbe definieren)
- [y3] (Bezeichnung und Farbe definieren)
- ToolBox (um Diagrammdarstellung im Laufzeit zu ändern)
- ChartType (Beschreibung)
- LegendPosition
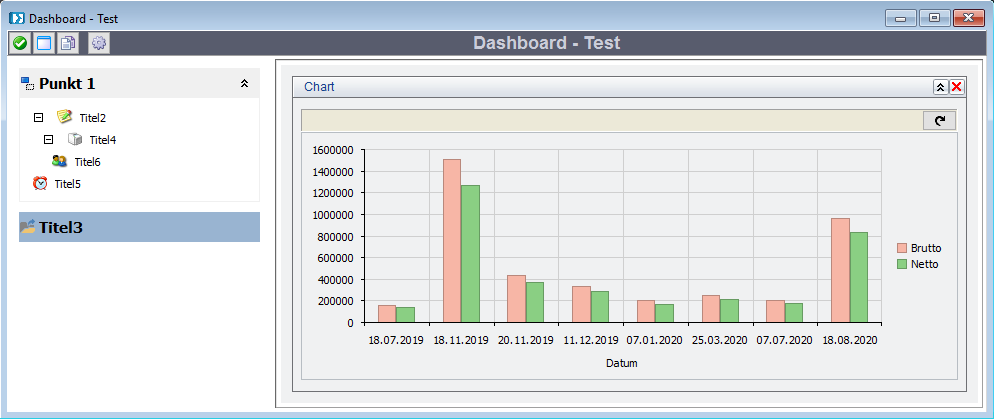
- Beispiel: Aufklappen
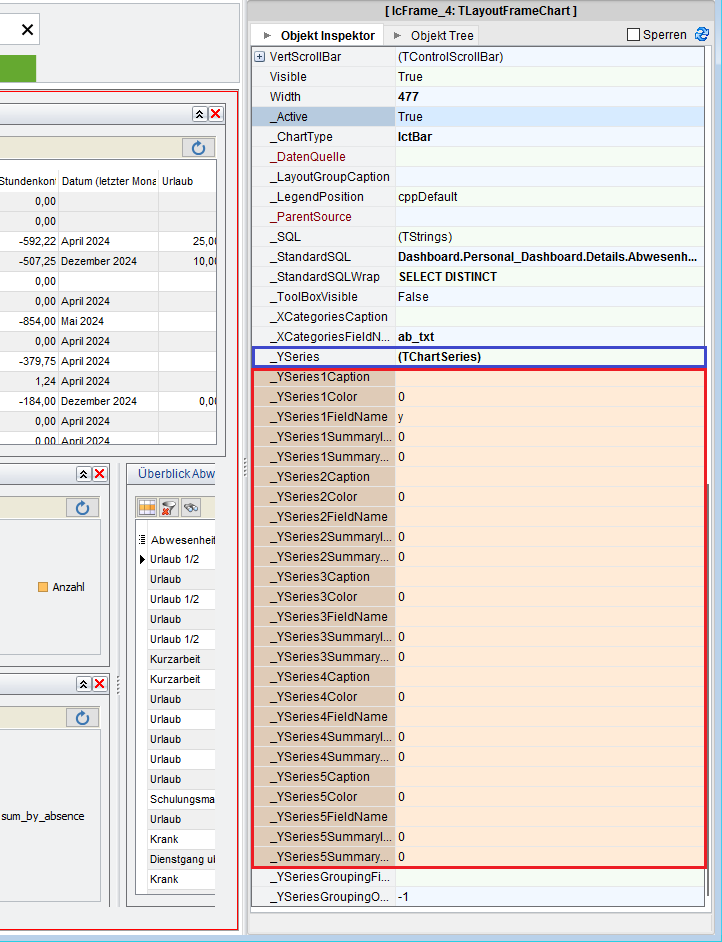
- WICHTIGER HINWEIS: seit 22.05.2025 wurde bei Charts die Eigenschaft _YSeries implementiert, wenn Sie mit neuer Version alte Diagrammen anpassen möchten, sollen die als veraltete alte Eigenschaften verwendet werden, die orange markiert sind (für neue Version werden die komplett ignoriert) Aufklappen
Groups¶
Groups können sowohl als statische Gruppierung, als auch als Registerfenster verwendet werden.
~> Layout-Control Customizer > Kontextmenü der Gruppe > Layout Direction
Synchronisierung¶
WICHTIGER HINWEIS: Von Kunden vorgenommene Änderungen an Prodat-Dashboards können nicht zusammengeführt werden und werden bei der Synchronisierung überschrieben.
- Dashboards werden als OPTIONS (component_options) auf den SyncServer (PRODAT-18.08) synchronisiert und stehen damit für alle Kunden zur Verfügung
- Bei neuen Dashboards ist zusätzlich der neu erstellte Hauptmenüpunkt auf den SyncServer hochzuladen
Standard-SQL - Filter¶
Es besteht die Möglichkeit die Dashboard-Tabellen mittels StandardSQL zu befüllen, oder diese als Grundlage für eine weitere SQL-Query zu nehmen:

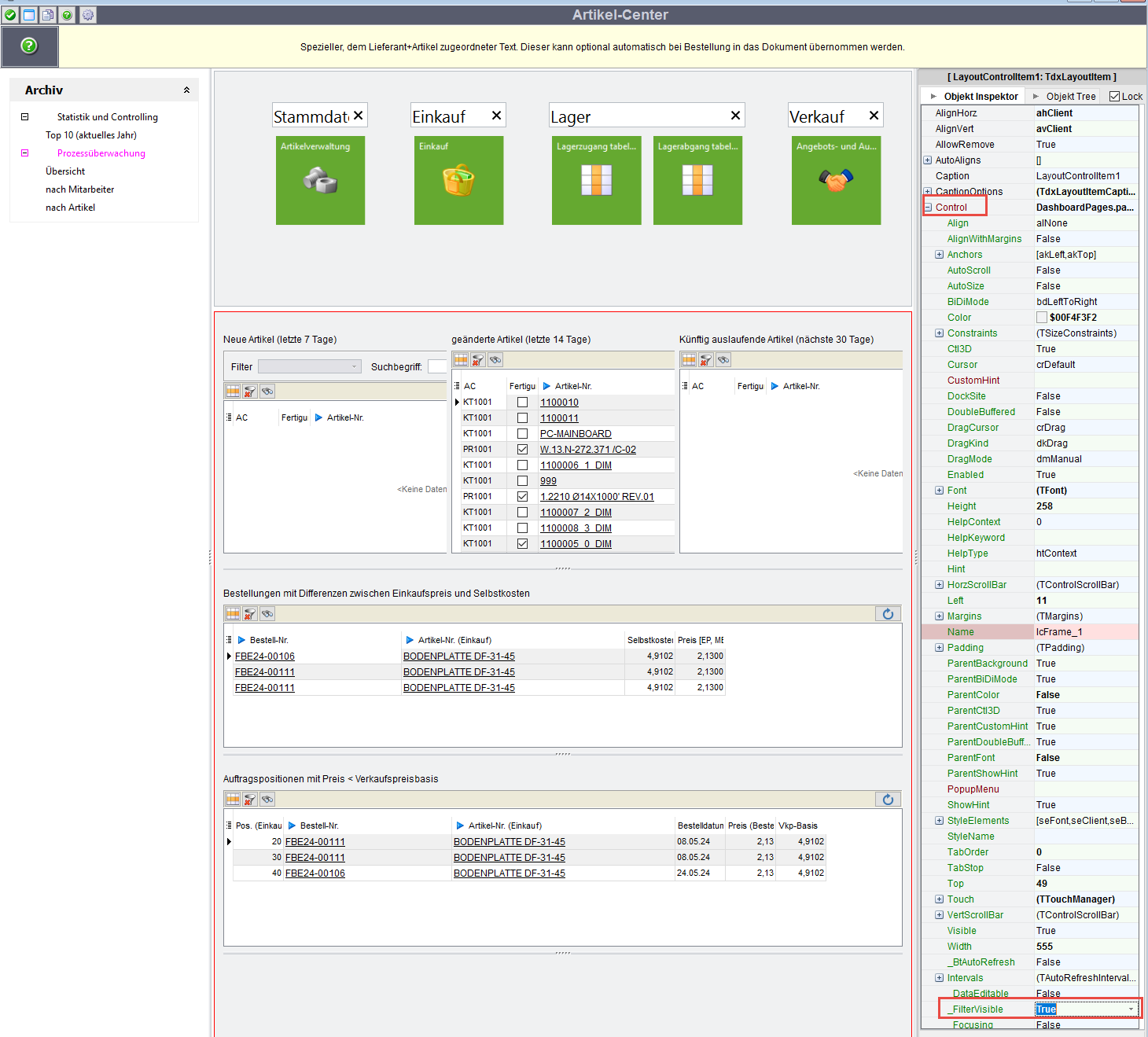
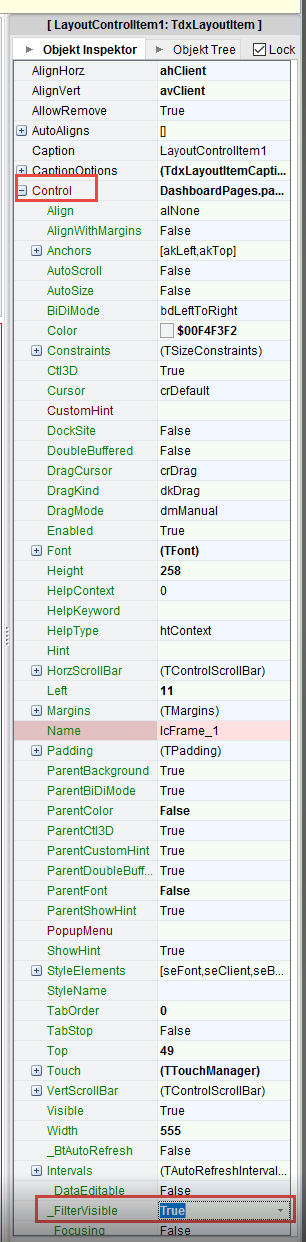
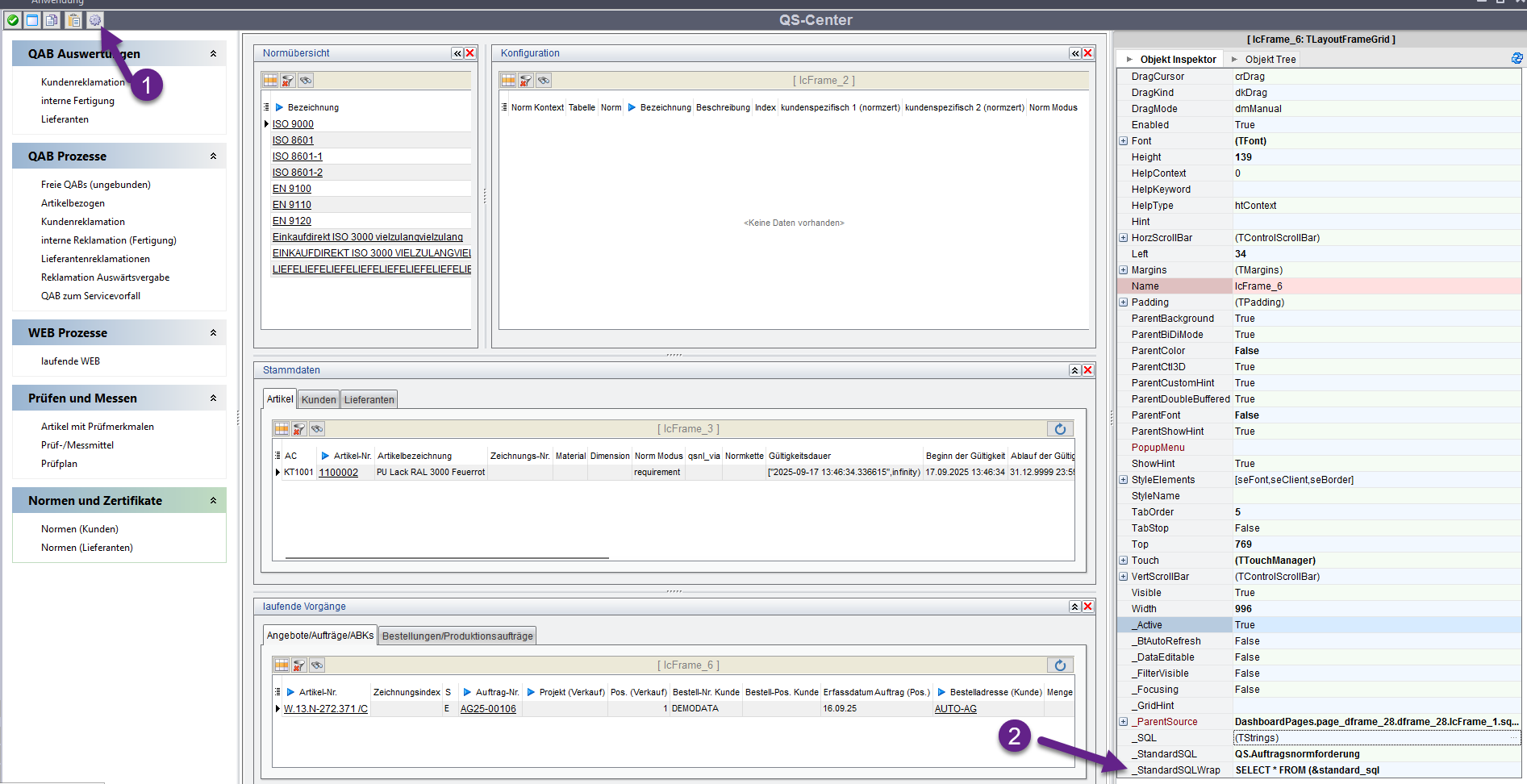
Dazu geht man zunächst in den Bearbeiten-Modus (1), stellt dann eine StandardSQL ein, und kann dann (optional, 2) diese als Grundlage für weitere SQL-Bearbeitung nehmen:
SELECT * FROM (&standard_sql
) AS standard_sql
usw. Es ist zu berücksichtigen, dass für die initiale standard_sql - Query die Syntax genau so (inklusive Zeilenumbrüchen) aussehen muss.
Achtung: Der AutoCheck wird beim Term &standard_sql fehlschlagen (intern definiertes Makro) - die Fehlermeldung an dieser Stelle kann man hier aber ignorieren.
Von [E] Oleg G vor 3 Monaten aktualisiert · 38 Revisionen